VUE.JS AGENTUR

Als Vue.js Agentur unterstützen wir Ihr Unternehmen in allen Vue-Projekten mit Erfahrung und Know How. Vue.js gilt aufgrund seiner hervorragenden Anpassbarkeit und Performance als eines der beliebtesten JavaScript-Frontend-Frameworks auf dem Markt. Eine besondere Stärke liegt im Prototyping schicker Frontends: So kann unser Team effizient und schnell erste Versionen Ihrer Anwendung ausliefern, die bereits genutzt werden können.
Key Features
Anwendungsfälle
Single-Page-Applications (SPAs)
Vue.js ist besonders gut geeignet für die Erstellung von SPAs, bei denen Benutzerinteraktionen dynamisch und ohne Seitenneuladungen behandelt werden. Dies bietet eine schnelle und nahtlose Benutzererfahrung, ähnlich wie bei einer Desktop-Anwendung.
Interaktive Webseiten
Vue.js kann verwendet werden, um interaktive Elemente auf Webseiten zu integrieren, wie z.B. animierte Menüs, Formulare mit Echtzeit-Validierung oder interaktive Dashboards.
Mobile Apps
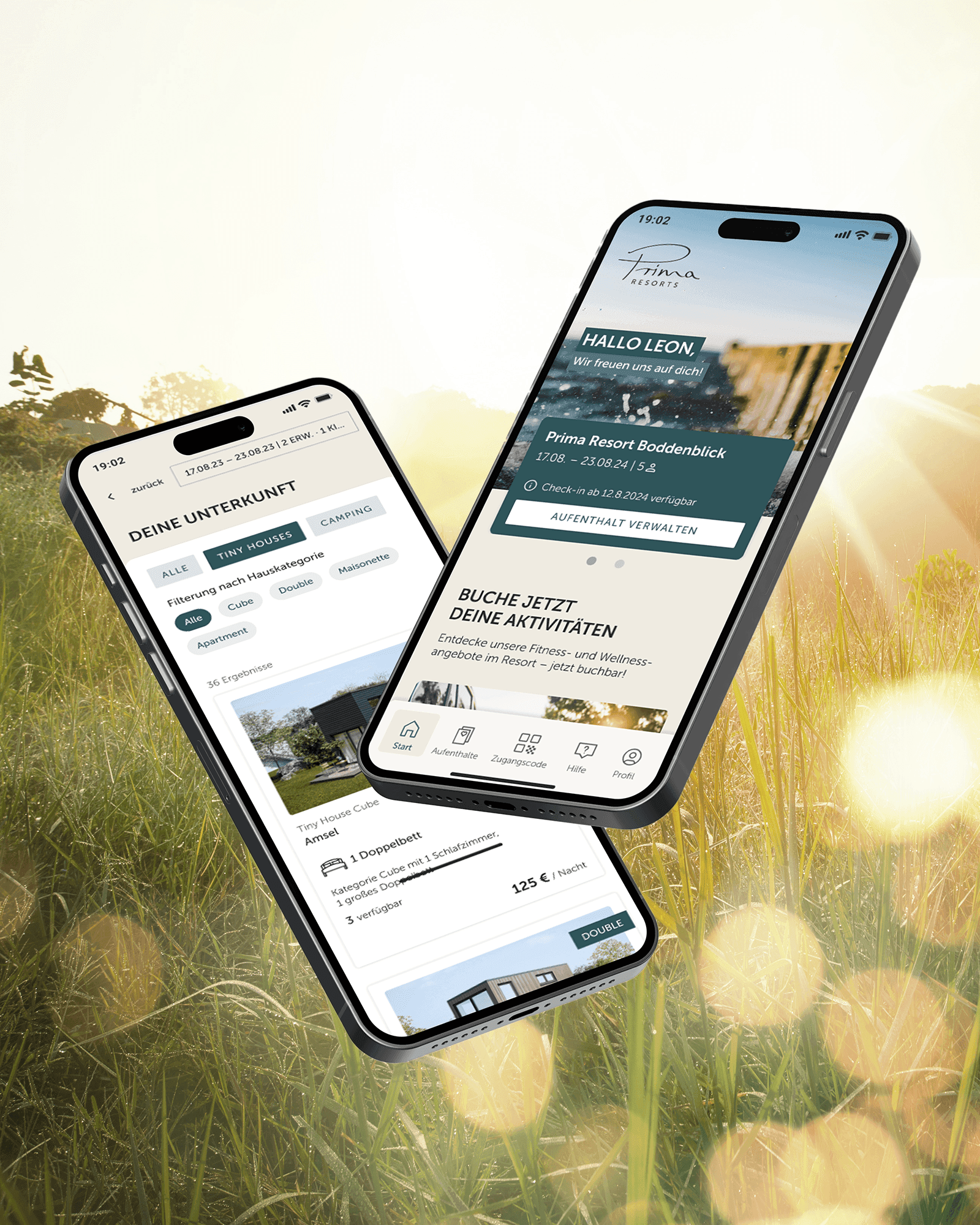
Mit Hilfe von Frameworks wie Ionic oder Cordova kann Vue.js für die Entwicklung von plattformübergreifenden mobilen Anwendungen verwendet werden, die sich nahtlos in iOS- und Android-Systeme integrieren lassen.
E-Commerce-Plattformen
Vue.js eignet sich hervorragend für die Erstellung von E-Commerce-Websites, die reich an interaktiven Elementen sind, wie z.B. Produktgalerien, Warenkörben und Checkout-Prozessen.
Real-Time-Apps
Für Anwendungen, die Echtzeit-Updates erfordern, wie Chat-Anwendungen oder Live-Sport-Ergebnisseiten, bietet Vue.js eine effiziente Möglichkeit, Benutzeroberflächen zu aktualisieren, wenn sich die zugrundeliegenden Daten ändern.
Progressive Web Apps (PWAs)
Vue.js kann verwendet werden, um Progressive Web Apps zu entwickeln, die die Vorteile moderner Webtechnologien nutzen, um eine App-ähnliche Benutzererfahrung direkt im Webbrowser zu bieten.